前兩天都是介紹行為圖中的圖形,今天要介紹的是結構圖中的類別圖(Class Diagram),類別圖某部分來說和物件圖(Object Diagram) 十分相似,類別圖是從類別觀點看系統的結構;物件圖則顯示系統結構在某個時間的實例。類別圖描述系統的基本結構,類別圖描述了類別的型態,以及類別之間的靜態關連(static relationship),同時也表達了類別的屬性(property or attribute)以及操作(operation),且模型建構符合當前的物件導向程式語言模型,如: C++,所以類別圖很適合當做在系統分析階段對程式人員解說之文件,也是 UML 中相當重要的一種圖形,以下就讓我來介紹類別圖吧,而物件圖我也會說一點。
首先先來看看類別圖的長相吧!

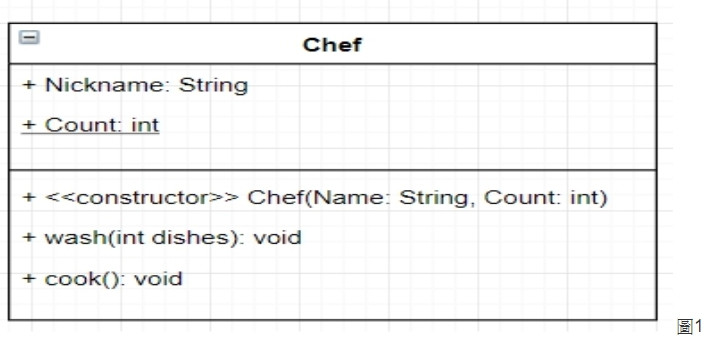
圖1是我自己做的簡單範例,類別圖分成三個部分,最上面是類別的名稱,再來是屬性(Attribute),也可以說是變數,最下面的則是方法(Operation),也就是函式的部分,我們也可以省略屬性和方法的文字描述,把第二和第三個框框省略掉,只用一個有類別名稱的框框表示,在使用上達到簡單明瞭的目的,如圖2,以下我會一個一個介紹他們的關係。
Attribute:
屬性常為「全域變數」,在變數前面你會看到 " + - # ~ " 的符號,這個代表這個變數的可視範圍,"+" 代表 public, "-" 代表 private,"#" 則代表 protected,而 "~" 則表示 package,這在物件導向的語言中應該都十分熟悉,在這些符號後面的呢就是變數名稱,隔一個冒號後面代表的是這個變數的型別,我們也可以在最後面加上此變數的初始值。
Operation:
方法最前面也是可視範圍,再來就是方法名稱,括號中代表此方法的參數,若沒有則為空,跟我們在寫程式時一樣的寫法,冒號後代表的是回傳的型別,像上面的範例為 void 代表不回傳,如果有畫底線的代表是 static,這個特性在 attribute 裡也是,還有如果是建構子的部分,前面則會寫 constructor 的字。
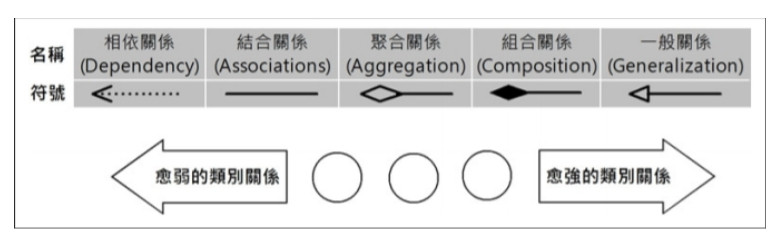
介紹完類別圖的基本屬性後,要來介紹的是類別的關係,類別關係是指類別之間擁有的合作關係, UML 類別擁有很多種不同強度的類別關係, 在此的強度是指類別彼此之間依賴的程度, 稱為耦合度(Coupling),下圖是 Class Diagram 的幾種關係,分別用不同的箭頭表示。

相依關係
結合關係
聚合關係
組合關係
一般關係
以上是今天的內容,講的不是很細,不過盡量把特性、使用方法都介紹給大家。
參考資料:
https://spicyboyd.blogspot.com/2018/07/umlclass-diagram-introduction.html
http://ashkandi.herokuapp.com/blog/2015/09/14/uml-notes-01/
http://puremonkey2010.blogspot.com/2010/10/oo-uml.html
